ControlNetを使って構図をコントロールする
またAIの話です。
頻繁に話題にしたいものが次々出てくるくらい、進化のスピードが早いのです…。
今回紹介するのはControlNet。
新しい画像生成のコントロール方法です。
ControlNet
既存の概念で例えるとimage to imageに近いものではあるんだけど、より繊細かつ自由度の高いコントロールが可能になっています。
これにより、今まではPromptでコントロールしていた「構図」や「ポーズ」をもっと簡単にコントロールできるようになり、凝った構図であるにも関わらず、Promptには大したことが書いていない、なんて画像が生成できるようになりました。
これまでのAI絵とは、Promptとパラメータさえわかれば同じ画像を生成できるものでしたが、その時代が終わりました。
これからは自分でベースとなる素材を用意することで、Promptでは再現できないような構図・ポーズ・アングルなどを高い強度で指定することが出来るようになります。
大元のページはGithubにあるこちら。
各機能をどのように使うかの事例が示されているので、使う前に読んで見ることをおすすめします。
なおかなりグラボを使う機能なようで、VRAM8GBのうちでは結構動作が重たいです。
これ未満だと動作しない事例もあるとか。
ControlNet導入方法
ControlNetは、本体ファイルと拡張ファイルの2種ワンセットで運用します。
本体はともかく、拡張ファイルは700MB×8種と中々大容量になります。
使わない拡張ファイルはインストール不要なので、二次元イラストに使いたいだけなら2、3種でOKです。
今回も1111版のExtensionsとして導入していきます。
Extensionsの導入

おなじみExtensionsのInstall from URLからです。
| https://github.com/Mikubill/sd-webui-controlnet.git |
|---|
を入れて【Install】ボタンを押しましょう。
インストールが完了すると、ボタン下にinstalledみたいな文言が出る気がします。
完了したら一度Web uiを終了させます。
拡張ファイルの導入
Hugging faceにアップされています。
拡張ファイルは.safetensors8種が用意されています。
今回の記事で紹介するのは「canny」「depth」「openpose」「scribble」の4種。
残りのhed、mlsd、normal、segはまだ私が把握出来ていないのと、二次元イラストにあまり向かなさそうな感じだったので、後回しです。
ファイルをDLしたら、
| stable-diffusion-webui/extensions/sd-webui-controlnet/models |
|---|
に収めましょう。
Extensionsがきちんとインストール出来ていれば、「extensions」フォルダに「sd-webui-controlnet」フォルダが生成されているはずです。
その中の「models」に.safetensorsを入れれば準備は完了です。
Web uiでの確認

あらためてWeb uiを起動しましょう。
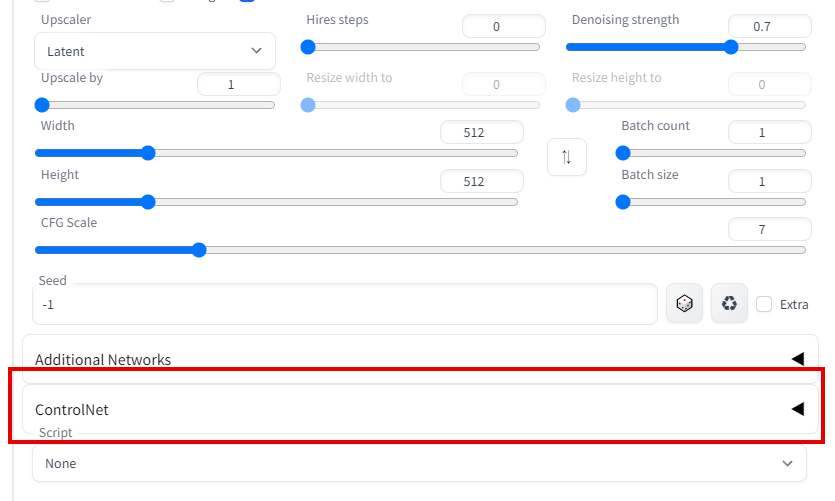
成功していれば、t2iやi2iの下の方に【ControlNet】という項目が出来ているはず。

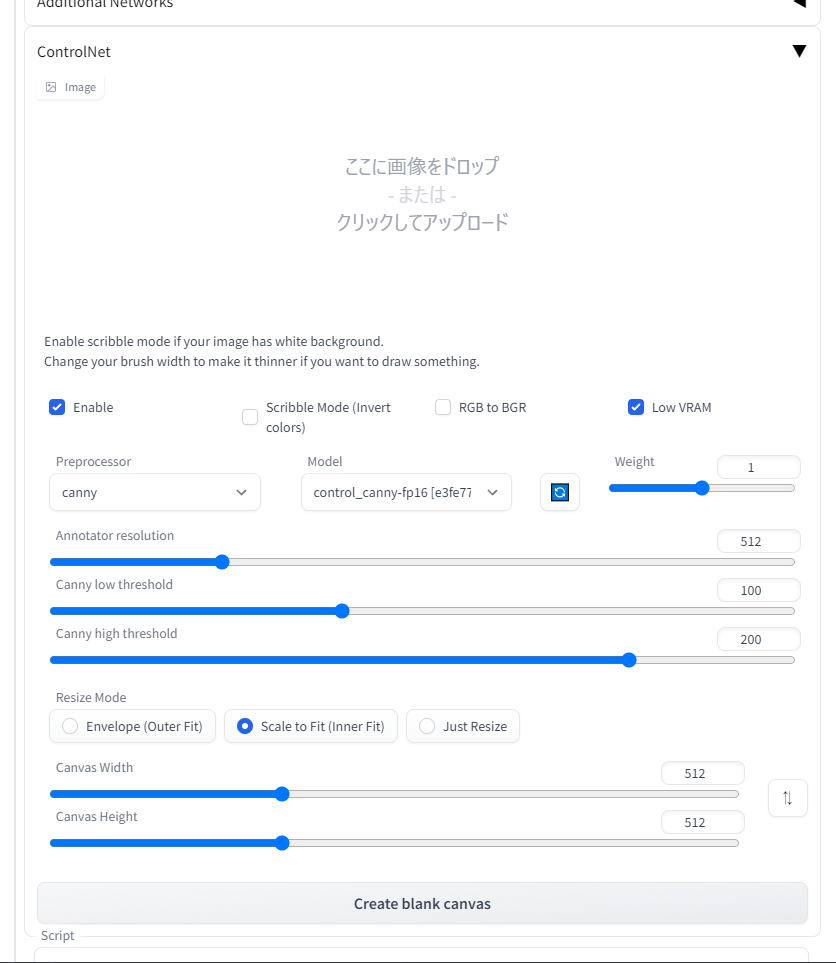
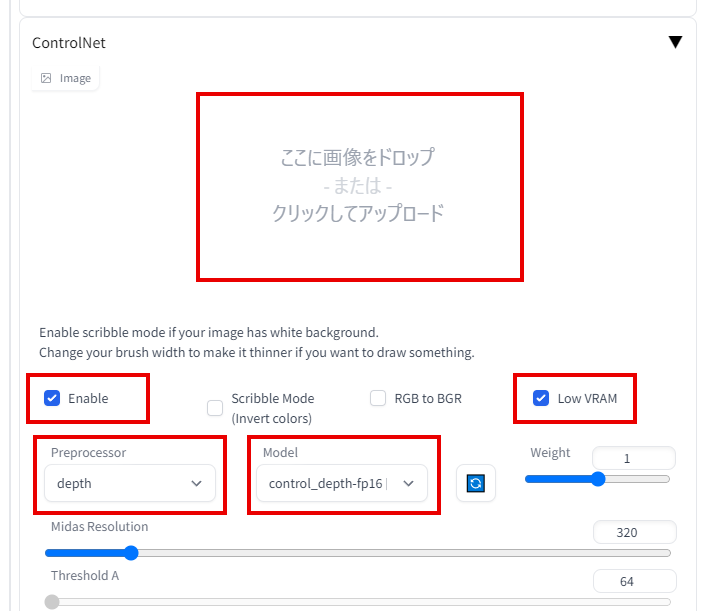
展開させるとこんな感じ。
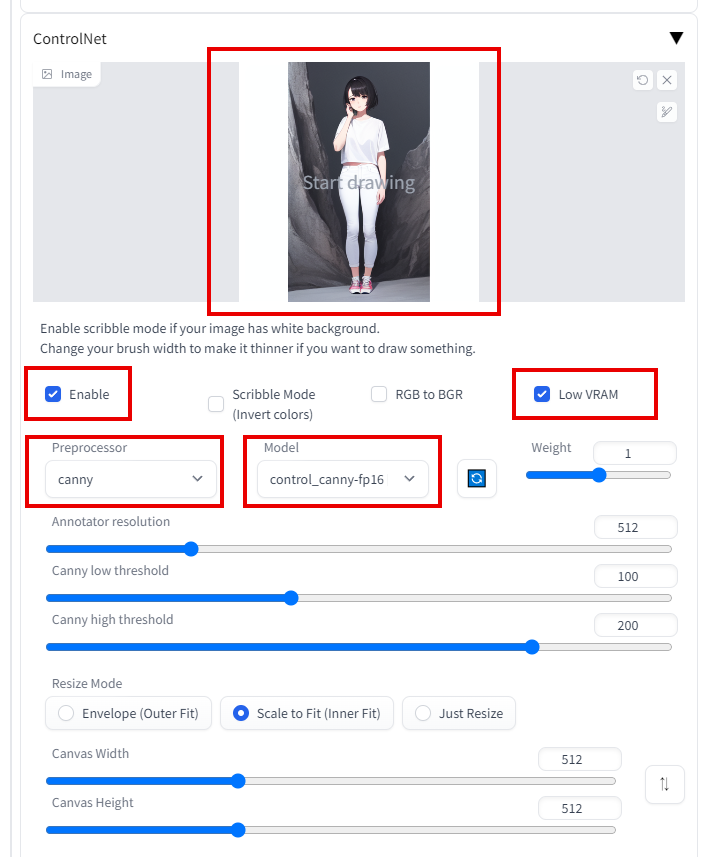
使用時は【Enable】にチェックを入れましょう。
グラボのVRAMが8GB以下の場合は、右の【Low VRAM】にもチェックを入れておくといいらしい。
【Preprocessor】でどの機能を使うかを選び、【Model】で先程DLした.safetensorsを選択します。
canny機能を使う場合は、「control_canny-fp16.safetensors」を選びましょう。
(Modelを用意していなくてもPreprocessorに選択肢がありますが、選んでも機能しません)
では以下より、各項目の機能解説です。
canny
こちらは画像のエッジ情報だけを抽出して、それ以外の部分を改めて描いてくれるという機能です。

ベースにする画像を配置したら、Enable、(必要ならば)Low VRAMにチェックを入れ、プルダウンでcannyを選択しましょう。
下にある項目で要素の抽出レベルを指定可能です。
以上の設定を終えたら、あとは普段どおりPromptを描いてGenerateボタンを押すだけです。この手順は他の機能を使うときも同じ。
言葉で説明してもサッパリなので、実際に試してみましょう。

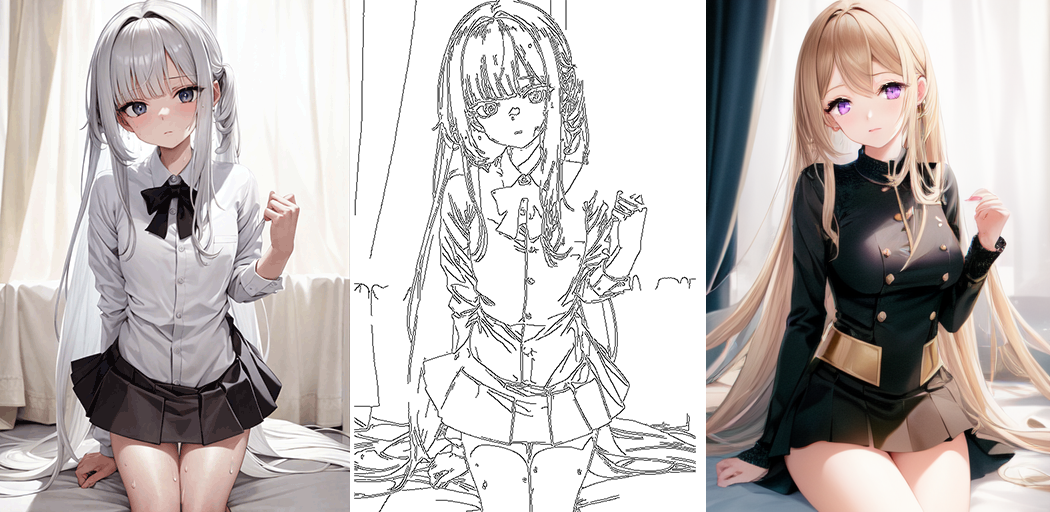
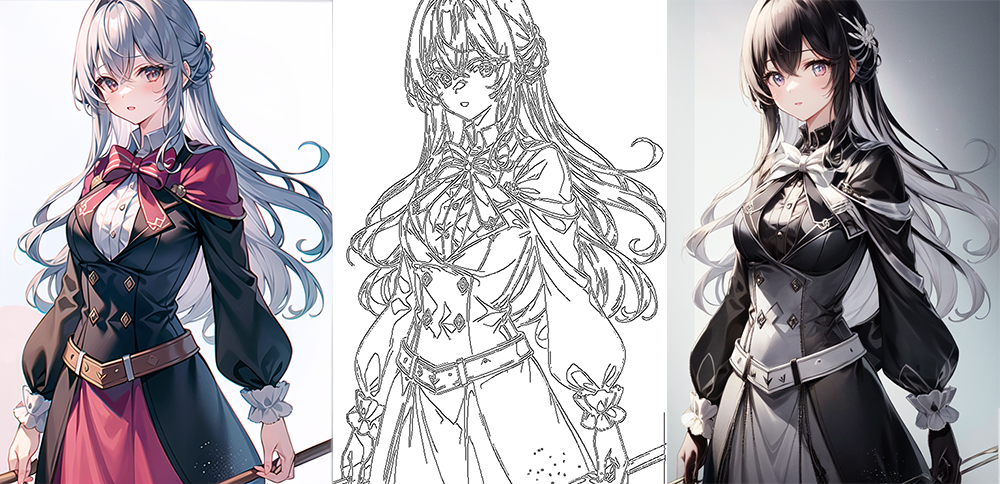
以前AIで作成した女の子の画像を、cannyにかけてみました。
左が元画像、真ん中が抽出したエッジ画像、右が出力された画像です。
おおまかなポーズやアングルは残しつつ、新たに書き出されています。
text to imageなのでもちろんPromptも指定しています。
今回は【girl, black collor shirt, gold long hair】
白シャツを黒にして、髪色が変わってくれたらと思っていたのですが、思っていた以上に変わって出力されましたね。
元のPromptとまるで違う画像になりました。

もう一回別の絵で。
今回はなるべくシンプルに、黒髪ショートで白シャツ・白パンツのお姉さんです。
服装部分のPromptは、元画像が【white shirt, white pants, shoes,】だったのを、【high neck sweater, short pants, shoes,】に書き換えてcannyしました。
半袖へそ出しという奇妙な丈ではありますが、ハイネックセーター・ショートパンツは無事出力されました。
前者はかなり違う画像になってしまいましたが、多分cannyを使う意図としては後者がメインで、既存画像の差分的な色違いを作成したりするツールなのでしょう。

なんか釈然としねえな、と思ってもう一度描きだしたら、いい感じの出力になりました。
元絵の要素を拾いつつ、【white ware, black long hair, bunch hair】というPromptが反映されています。
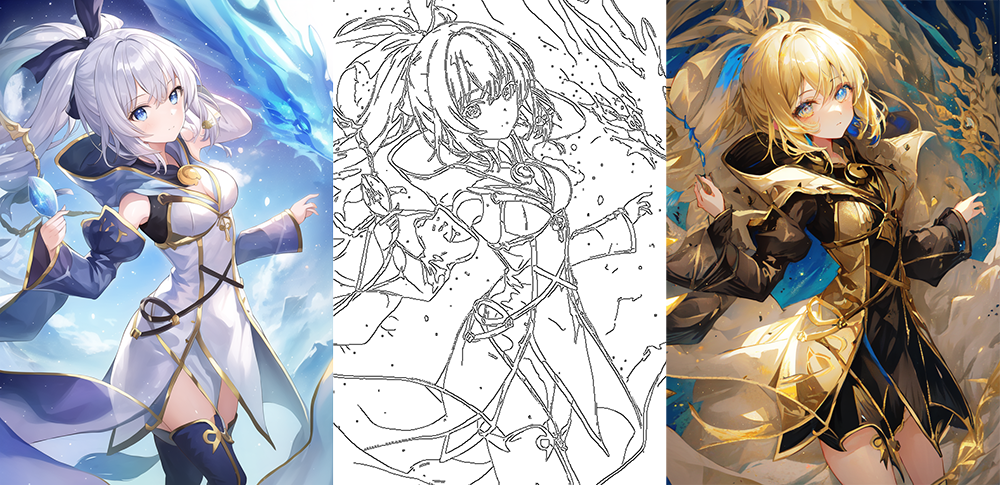
また、全く同じ女の子を違うモデルで出力するという遊びを今見つけました。

こんな感じ。
左はAny3.0で書き出したファンタジー少女で、右はPastelmixを使いました。
Promptは【gold bunch hair, fantasy, adventurer, black ware,】で、髪と服の色だけ差し替えました。
左の出力はかなり可愛く出来てると思うんだけど、Any3.0がたまに見せるチープな線だけイマイチに思っていまして、当時はなかったPastelmixにリファインをお願いした感じです。
情報量がぐわっと増えて、すごいリッチ感が出ましたね。
これは元画像のエッジをキープしつつ、色情報は一切拾わないcannyならではの機能。
色も拾ってしまうimage to imageでは出来ない遊びですね。
depth
こちらはグレースケール情報をベースに、画像の深度情報を抽出して画像出力に反映させる、という技術です。

使い方はcannyとおおよそ同じ。
midas resolutionの項目はよくわかっていませんが、数値を高くすると深度情報のコントラストが高くなる(ファジーな判定・処理が減る?)ようです。
言葉だとやっぱりサッパリですね。

こちらが試しに使ってみたサンプル画像。
左はClipstudio PAINTの3Dドール機能で作った、適当な構図です。
真ん中はベース画像からグレースケールの形で深度情報を抽出し、右の出力画像に繋がります。
適当な画像だったので出力先も適当ですが、構図力のコントロールがすごい強力なことがわかるでしょう。
右の画像、なんとPromptは【2girls, various hair color, standing, sitting】のみ。
構図にまつわる記述は一切しておりません。
構図情報はすべて左の3Dモデル画像から取得しております。
この機能をうまく使えば、アニメのキービジュアル絵みたいな凝った構図も再現できそう。
Promptはキャラクターのビジュアルやおおよそのポーズ感だけ指定しておいて、ベース画像を切替えることでいくらでも構図を切り替えることが可能になります。

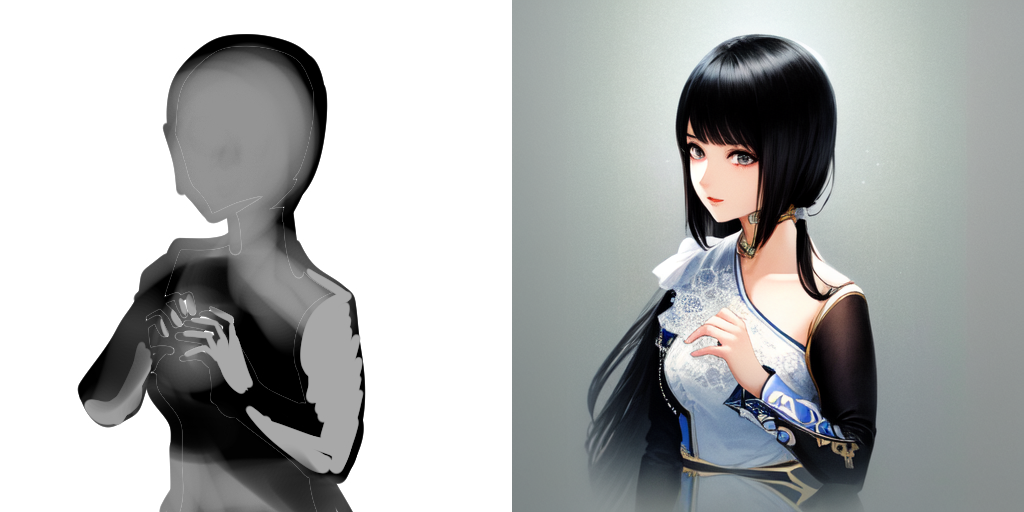
更に面白いのが、ベース画像がなくてもグレースケールの深度情報画像をこっちででっち上げれば、それに合わせた画像出力をしてくれるということ。
今回は、両手で胸の前に指でハートを作っている画像をクリスタで作成してみました。
左の画像がどれだけ適当なものかは見てわかるかと。
出力先は右手こそ上手く出せませんでしたが、左手は満点の出力をしてくれています。
これを単語を組み合わせたPromptでやるのはかなり難しそう。
グレーの入れ方が服装にまで影響してしまっているので、震度情報画像の作り方にはまだまだ足りていないものがありますが、ある程度絵が描ける人なら一から自作絵を描くレベルで微調整をかけたAI絵が作れそう。
scribble
こちらは簡易な線画からAIに絵を起こしてもらうという、一般に人が想像する「AIに絵を描いてもらう」作業に一番近いと思われる機能。
ペンタブがなくても、マウスで描いた線画だってきれいな絵にしてくれます。

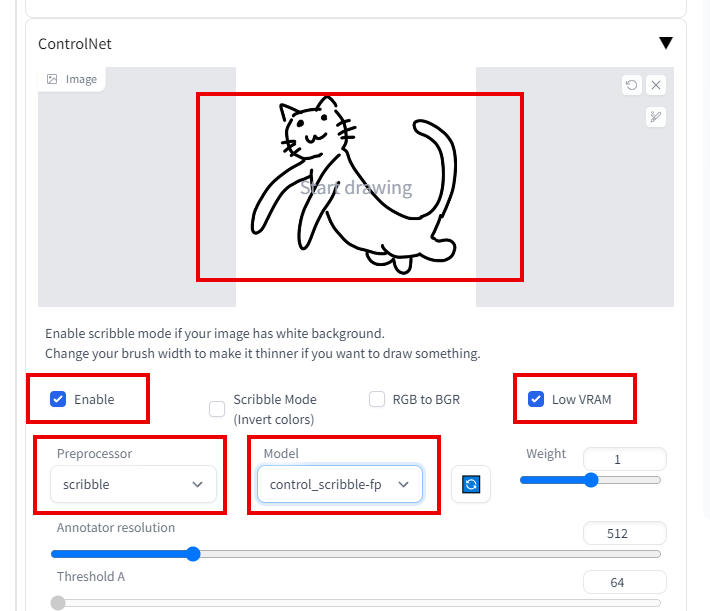
使い方はこれまでと同じ。
手書きの画像をドラッグ&ドロップで入れたら、PreprocessorとModelでScribbleを選びましょう。
真っ白な画像をアップすると、ブラウザ上で線を描けますが、わざわざブラウザ上でやる意味もあまり無いでしょう。

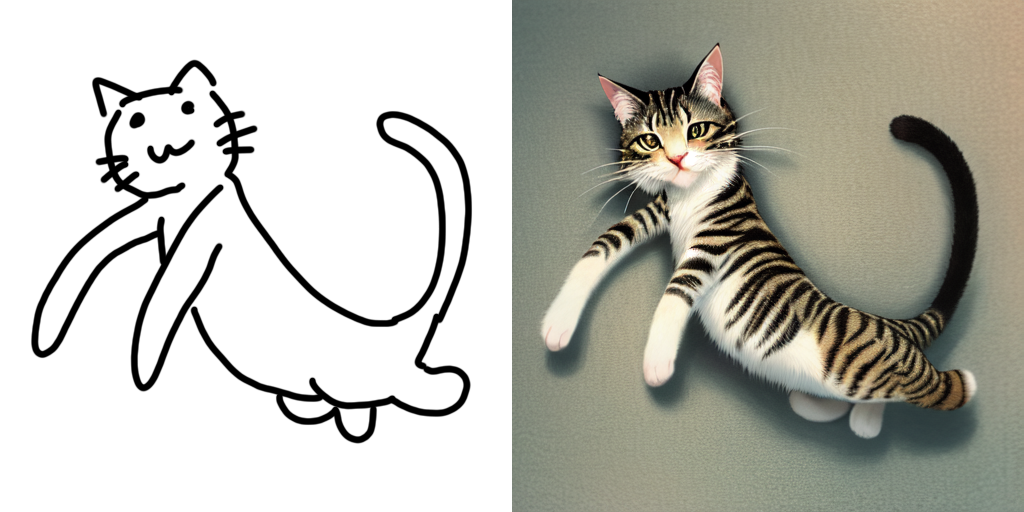
試しに出力してみた長い猫です。
Promptは【cat, long cat】のみ。
線で引いた構図にしっかり合わせつつ、AI側の裁量でキジトラっぽい猫の画像にしてくれました。

次はこちら。
小学生が描いたみたいな短剣を、若干バタくさいファンタジー剣にしてくれました。
Promptは【blade, fantasy weapon】のみ。
鍔の宝玉をきちんと汲み取ってもらえたのが嬉しいですね。

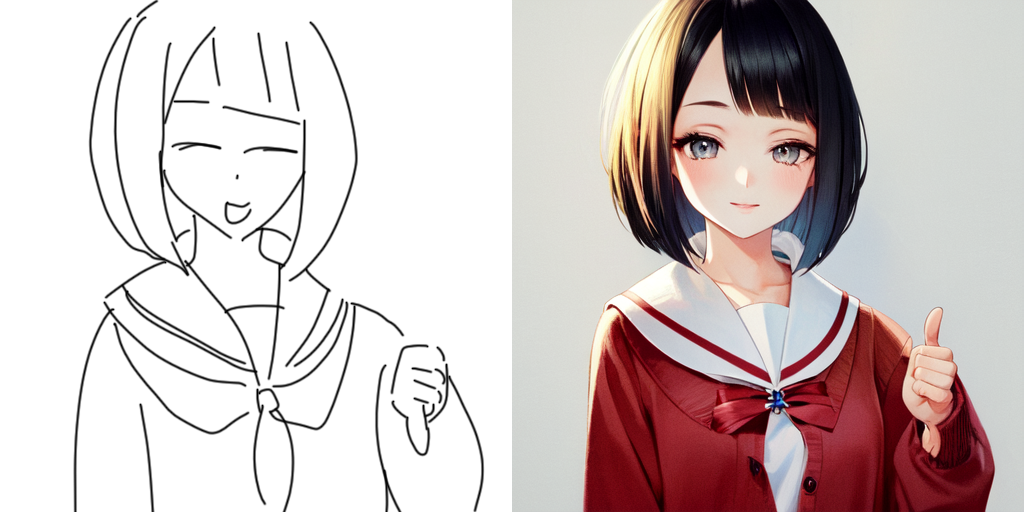
最後にこちら。
ボブカットのセーラー服少女が危険なハンドサインをしている絵です。
Promptは【1 girl, bob cut, sailor suit, cardigan, thumbs down】でした。AIの良心が止めたのか、ハンドサインはサムズアップに矯正されました。お前は正しい。
超雑な線画から情報を拾って、いずれも高クオリティな絵にしてくれています。
やはり要点はcannyやdepthと同じく、Promptで構図を指定する必要がないこと。
もちろんPromptで追加指定してやると、より精度の高い出力が可能になります。
openpose
最後に紹介するのは、ボーンを指定することで人間のポーズを固定する事ができる「openpose」です。
ControlNetの中では一番二次元イラストへの適応力が高く、美少女絵を描かせたい人にはありがたい機能。

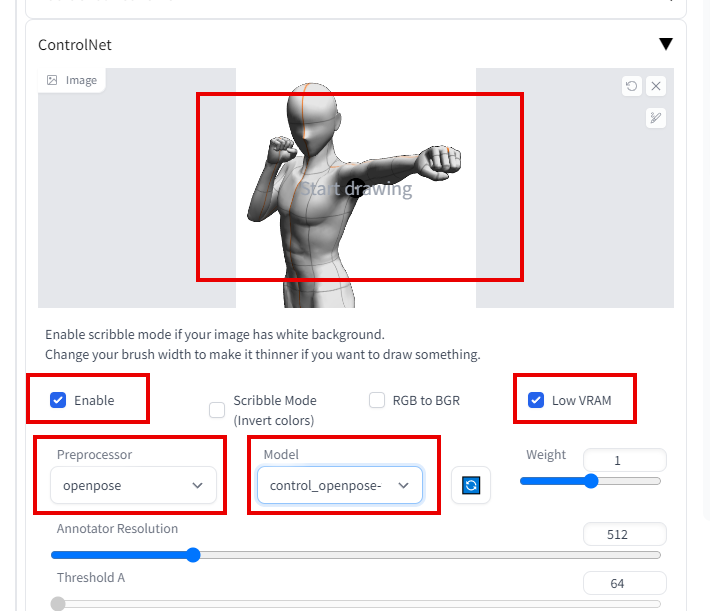
使い方は他と同じ。

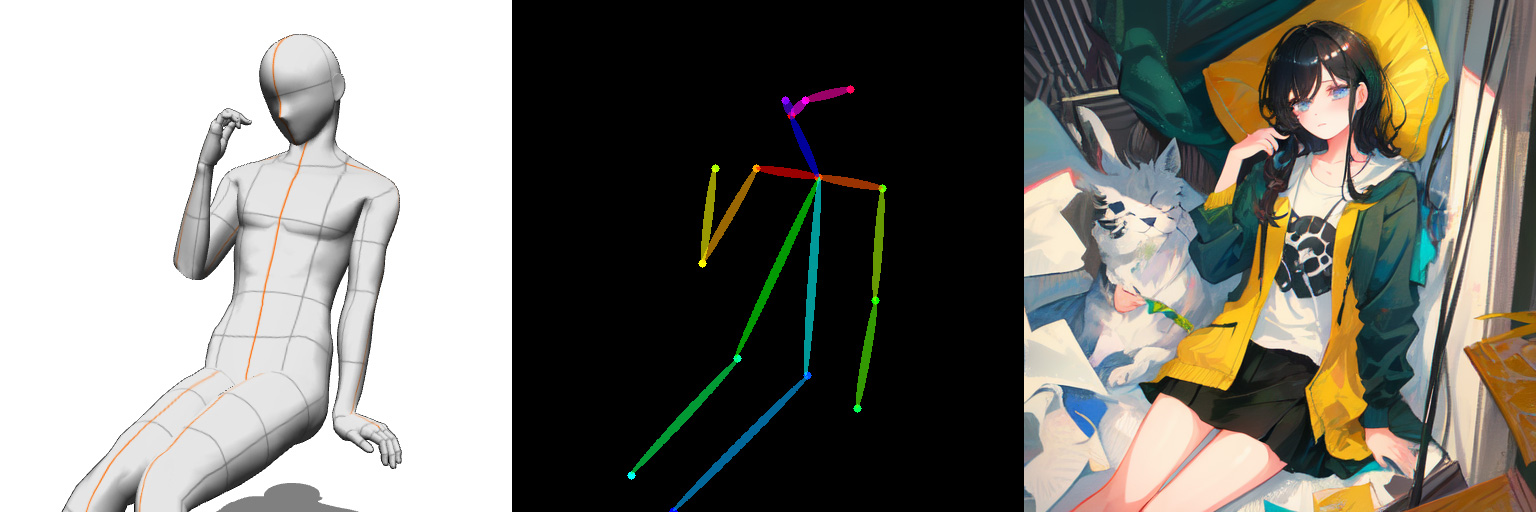
書き出してみた一例がこれ。
左がベースにした3Dモデルで、真ん中が画像から抽出したボーンモデル。
そしてそれを軸にして出力させたのが、右の画像です。
Promptは【1 girl】のみ。
つまりopenposeとは、既存の画像から人間のポーズ、関節の向き、手足の捻転などを読み取って素材化させる機能なわけです。

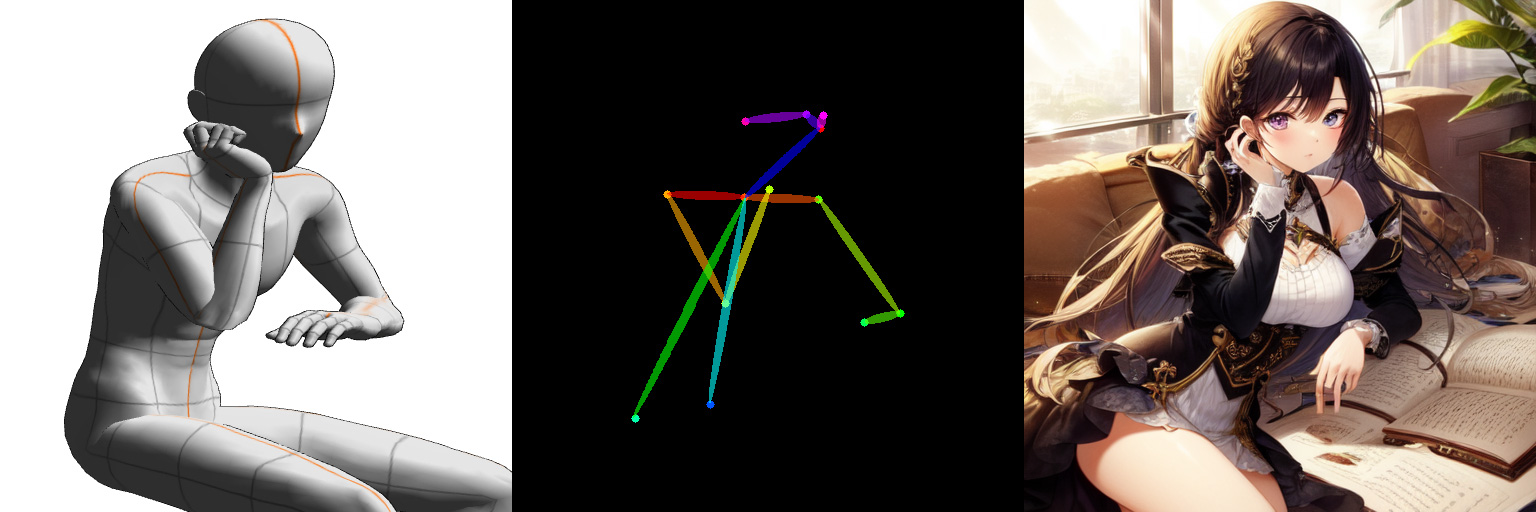
もう一例。座って頬杖をついている画像をベースにしたところ、出力絵でも再現されました。
これもPromptは【1 girl】のみ。
【desk】とかを入れていなかったので、右肘を置く場所がないまま頬杖をついています。
Promptが一切不要というわけではありませんね。

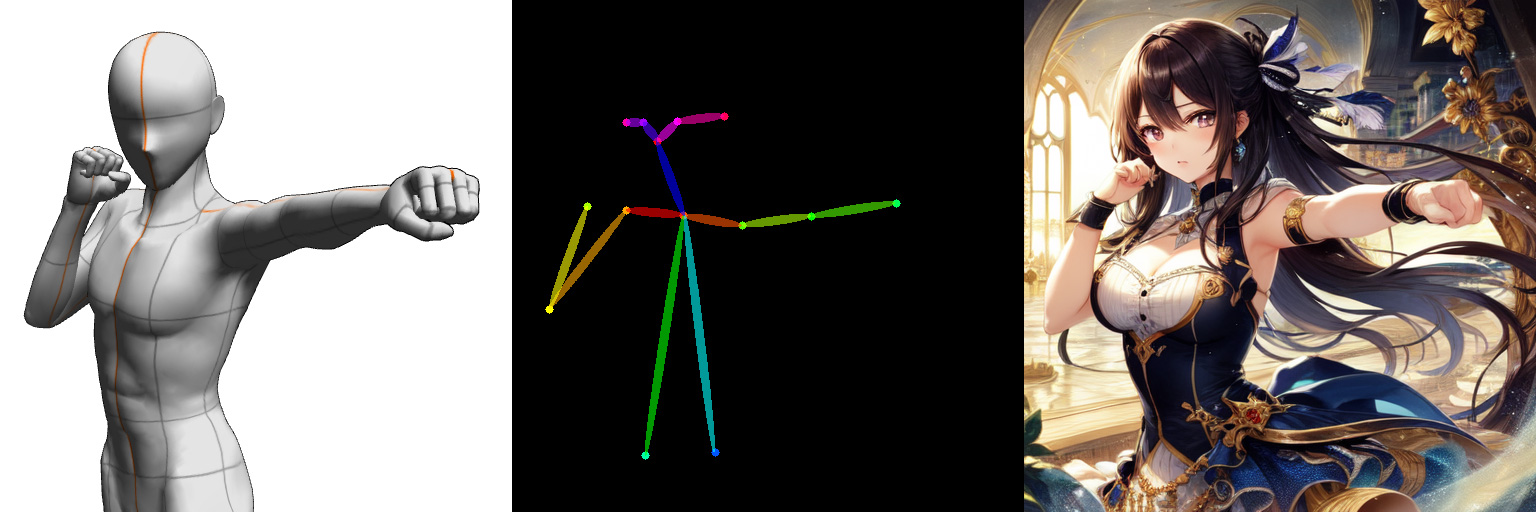
最後に左ストレートの画像。
こちらはちょっと構図に意図があるので【1 girl, left straight punch, fist】としました。
勢いはあまりありませんが、ベース画像が胸張ってパンチしてるので仕方ないですね。
というわけで、いよいよPromptに1 girlのみでも好みの構図を指定できる時代が来ました。
ベース画像の作成がそこそこ高いハードルに感じられますが、クリスタでなくてもMagic Poser Webなどをスクショすることで、近いことができるでしょう。
AI絵の新時代
来た。新時代が。
既存の画像をベースに加工調整をしたり、構図を指定するための素材を自分で用意したりと工数が増える代わりに、これまでAI任せだった部分をユーザー側がかっちり指定して出力させられるようになりました。
cannyは既存画像のアップデートや、差分的なバリエーション作成に使えそうです。
depthは素材を用意するハードルが高いものの、一番細かく多様性の高い構図を指定できる技術。
scribbleが一番体感的にAIの力を実感できるかもしれませんね。遊びがいがある。
openposeはキャラポーズを指定することで、二次元イラストを快適に出力させる強力なサポート機能って感じ。
まだリリースされて2日くらいしか経ってない機能なので、これから新しい遊び方がどんどん提案されていくはず。
現時点でも遊びの幅が莫大に広がっているのを実感しているので、AI絵業界の一ヶ月後、半年後、一年後が今から楽しみですね。
コメントを残す