cannyで画像出力をコントロールする【ControlNet】
昨晩はControlNetについて大まかな説明記事を書いたのですが、今回はもうちょっと具体的に説明したり、遊び方を考えてみようという記事です。
今回の記事はcanny。
画像からエッジ情報を取得して、それに沿った画像出力を行ってくれる技術です。
立ち絵を作る

silver long hair, bangs,
shirt, short pants
まずはデフォルトの立ち絵。
シンプルな女の子が軽装で立っている絵が欲しかったんだけど、AbyssOrangemixが妙に仰々しい絵にしてくれちゃいました。
最近ようやくわかってきたけど、Promptまでシンプルにするとモデルの学習した絵の個性を出してくるので、なるべく具体的に【simple white shirt】とかにしたほうがいいんだね…。
まぁ結果として、今回のcannyの強みを確認することが出来たのでアリといえばアリでした。
詳しくは後述。
エッジを抽出する

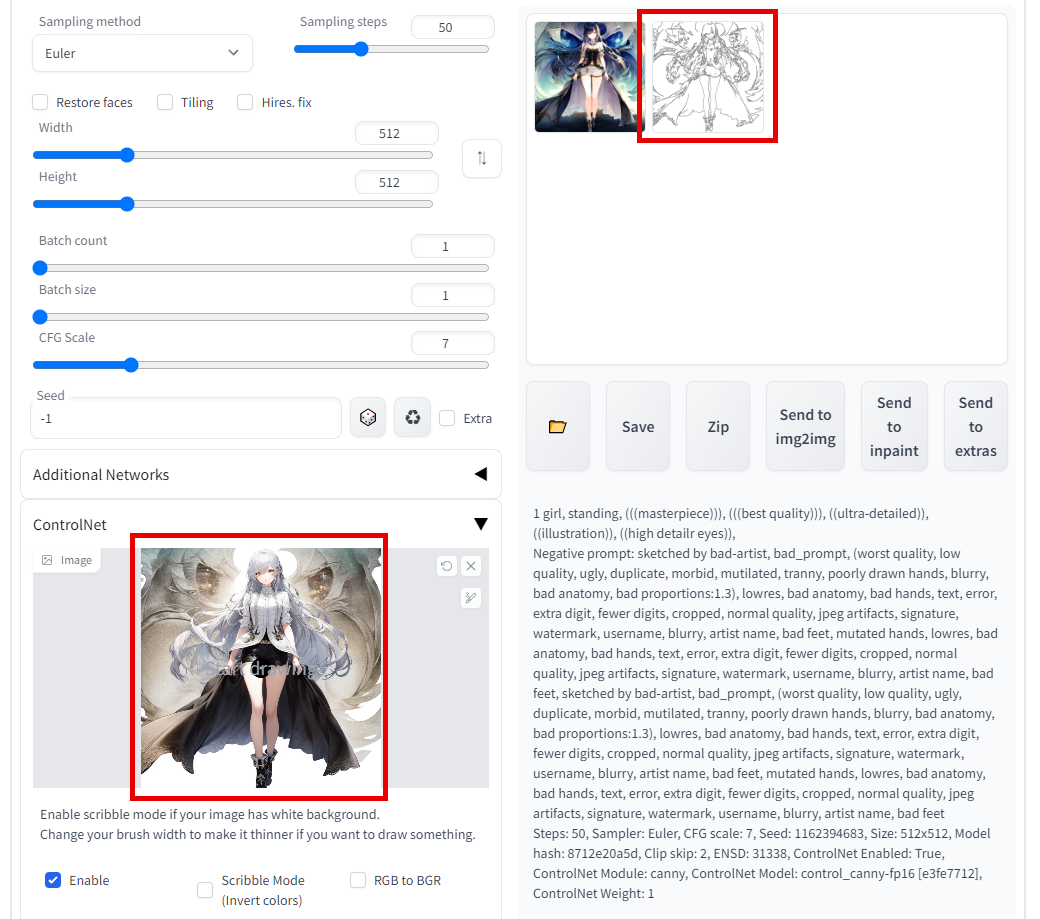
上の立ち絵をControlNetに入れて、適当なPromptで画像生成をかけます。
今回は抽出自体が目当てなので、Promptは何でもOK。
画像生成と一緒に、抽出したエッジ画像が書き出されます。
この画像はどうやらフォルダに保存されないようなので、web uiから右クリック→名前をつけて保存します。

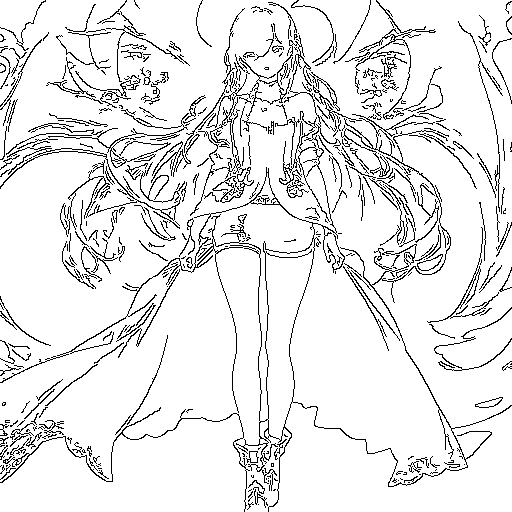
というわけで出力されたエッジ抽出画像がこちら。
全体的なアウトラインと装飾が抽出されていますね。

ちなみにこのとき書き出したPromptは【1 girl, standing】のみ。
エッジ抽出に合わせた「同じレイアウト・同じ装飾の違う絵」になっていますね。
エッジ抽出画像を書き換える

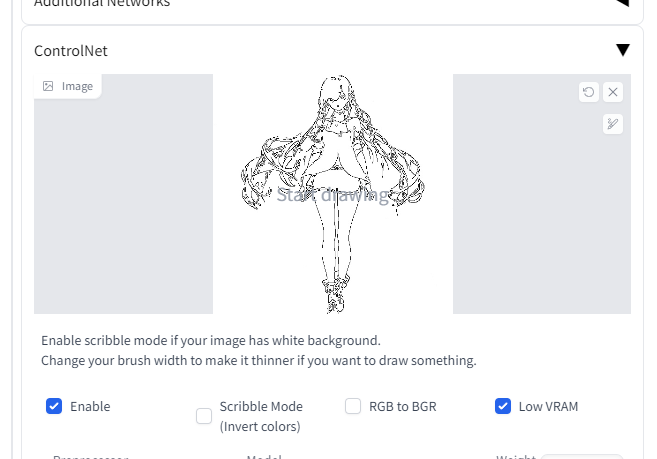
というわけで書き換えたのがこちら。
余分な装飾をカット、背景もカットしました。
加筆修正にはクリップスタジオペイントを使ったけど、2値ペンが使えればMSペイントでも大丈夫なはず。

加筆修正が終わったら、ControlNetの画像部分に放り込みましょう。
あとは書き出すだけです。
改めて書き出す

Promptは最初と同じ
silver long hair, bangs,
shirt, short pants
なのですが、内容ががらりと変わりました。
シャツは装飾なしのシンプルなものになり、お尻から生えてたヴェールみたいなのも、妙な背景画像も消えました。
エッジ抽出画像を書き換えることで、Promptに頼らないまま意図した方向に出力をコントロールすることに成功しました。
2値ペンでおおまかに描くだけでいいので、絵が上手いかどうかに関係なく調整が可能なのが楽しいですね。
更に書き換える

せっかくなので更に加筆修正を加えてみます。
髪を短くしてハイネック縦セーターとスカートに変更、更に手をダブルピースにしてみました。
更に改めて書き出す

silver long hair, bangs,
high neck sweater, skirt
書き出したのがこちら。Promptは太字部分だけ差し替えました。
衣装は期待通りになっていますが、エッジ抽出画像で規定しているにも関わらず、髪の長さと手指の位置は無視されています。
ここが最大の要点で、Promptで【silver long hair】としていることや、ピースサインを呼び出すPromptを入れていないことで、出力に意図しない影響が起きている。
cannyによるエッジ抽出はそれなり以上の強制力がある一方で、Promptに全く存在しない要素を確定で引っ張ってこれるものではない、ということですね。
Promptを調整する

silver short hair, bangs, ((double peace)), hair over one eye,
high neck sweater, skirt
Promptを調整して、short hair+double peace+hair over one eyeで短髪・ダブピ・片目隠れにしました。
ピースサインのクオリティはちょっと低いけど、まあ充分でしょう。

最初の画像と見比べると、かなりはっきりと違う画像になっています。
これまでの、Promptをあれこれ書き換えて書き出してはやっぱりここを差し替え…みたいな工程は不要になり、画像で指定しつつ、それを導くPromptを2、3乗っけるだけで出力させられるようになったわけですね。
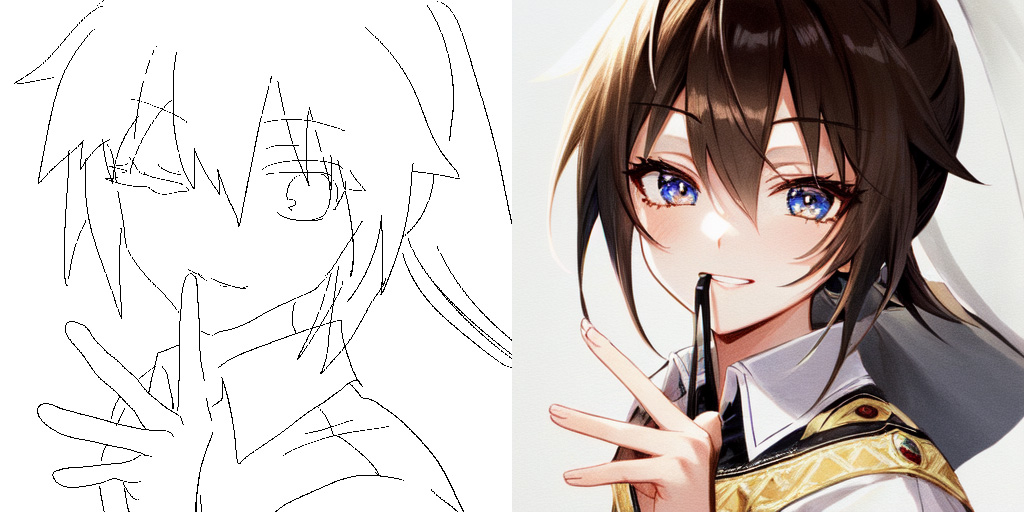
いっそゼロからエッジ抽出画像を書いて出力する
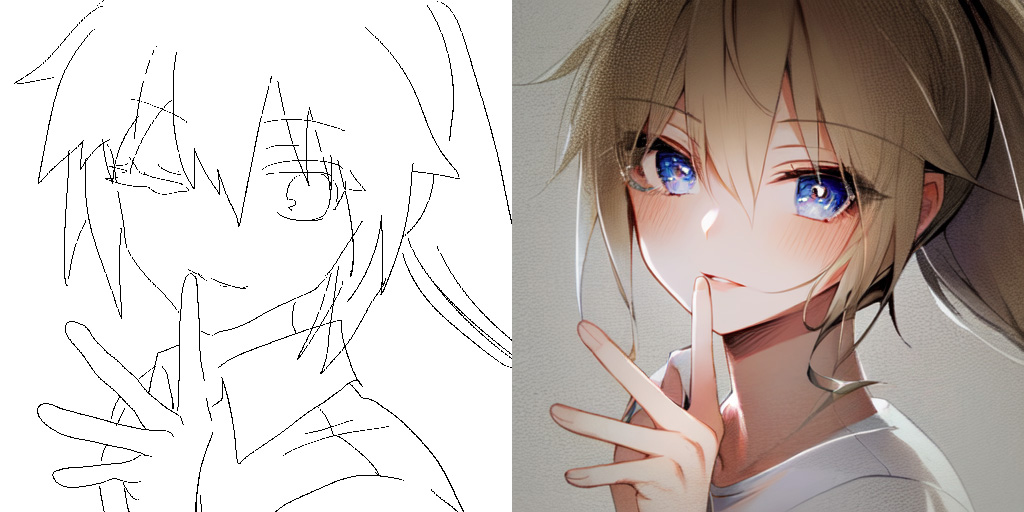
おまけとして、2値ペンでゼロから絵を書いてControlNetに出力してもらいました。

wink, short brown hair,
hand near mouth, bunch hair
10秒で書いたみたいな、ラフ未満のレイアウト絵をcannyしてもらいました。
Weightは1だと元絵の線が強く出てしまったので、0.7に弱めています。
開いた手で人差し指だけ口元に当てる、という文章にし辛いものを綺麗に絵にしてくれました。
Promptでやろうと思うと、どう指定したものかパッと思いつきませんね。
シャツの襟がなくなっているのが惜しいなあ。

ちなみに「自分で線引いて絵にするならscribbleでも一緒やんけ」と思い、同じ絵をscribbleしてみました。
正直乱数の範囲だと思うけど、だいぶ違う絵になりましたね。

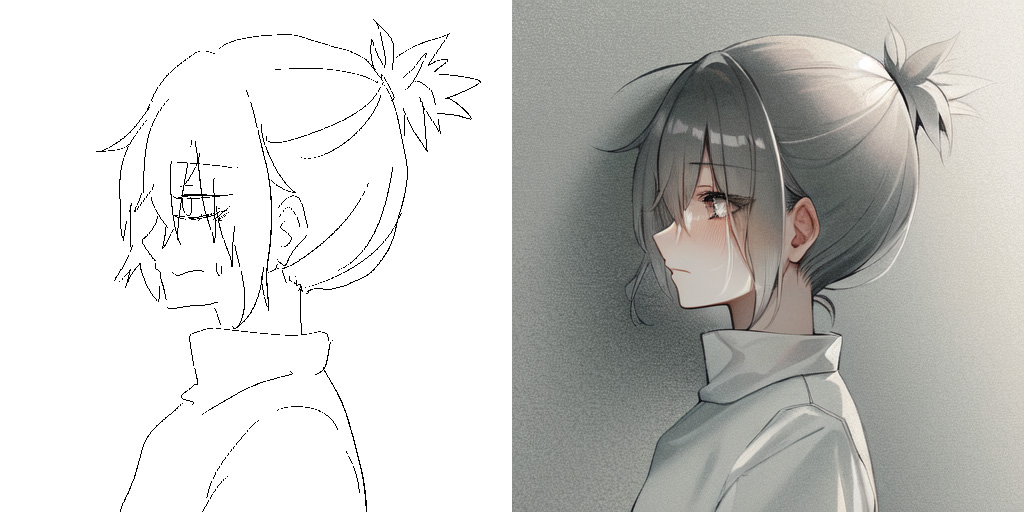
messy hair, curly hair, high neck shirt, bunch hair, anguish
もう一枚、横顔の絵をcannyしてみました。
【anguish】は苦しい・困る、みたいな意味です。
かなり元絵の要素を再現してくれています。表情が残っていないけど、襟足の後れ毛をAI側で加筆してくれてるのが嬉しい心遣い。

同じくこちらもscribbleしてみましたが、こちらは元絵に忠実な出力になりました。
絵によってはcannyもscribbleも大して変わらない結果になりそう。
cannyを使うことで、Promptに頼り切らずに自分の意図を出力に反映することができるようになりました。
ControlNetはいずれも、こういう出力のコントロールを可能にする技術です。
「こういう画像が欲しい!」という具体的な意図がある人におすすめです。
コメントを残す