openposeで画像出力をコントロールする【ControlNet】
さっそく今日もControlNetで遊んでいきましょう。
今回はopenpose機能を使って、構図を能動的に設定していきます。
openpose
ControlNetをまとめて紹介した記事でざっと紹介しましたが、改めて。
インストールの方法は上の記事にて。

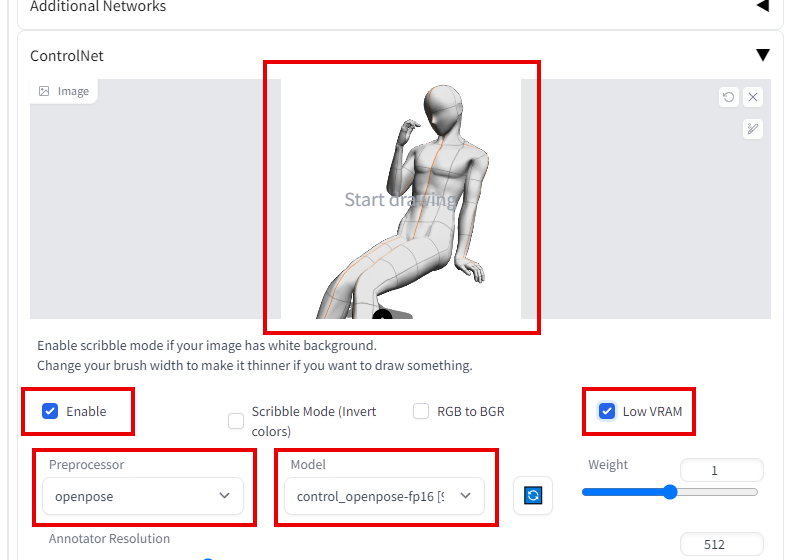
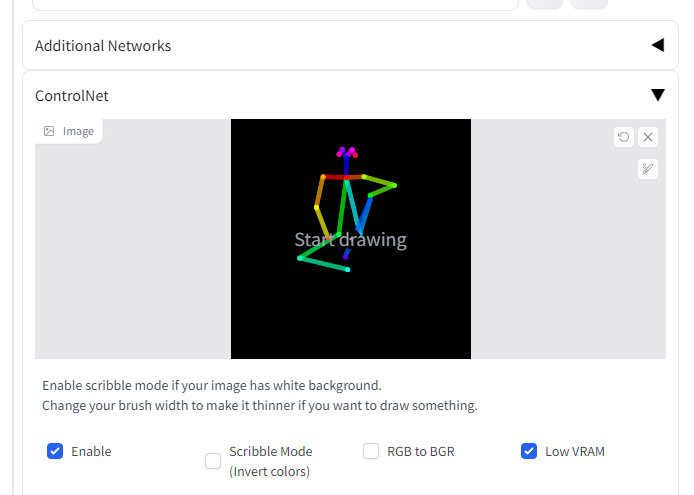
インストールしたらtxt2imgやimg2imgの下の方にControlNetの枠が出来るので、開いて画像を読み込ませましょう。
preprocessorはopenpose、Modelもopenposeにします。
openposeは写真や画像から「人のポーズ」を抽出して読み取り、これから生成する画像に反映させる機能です。
複雑すぎる構図や写真では読み取れませんが、なるべくシンプルな人の四肢の形が出ている画像なら、かなり高い精度で読み取ってくれます。
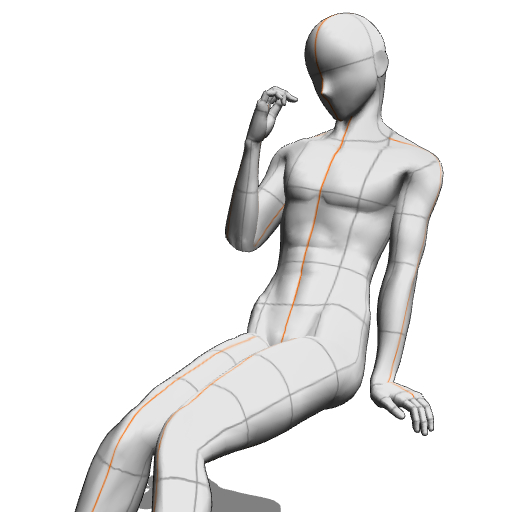
理想は上の画像で使っているような、3Dポーズ人形を使うことですね。
これはClip Studio Paintで使えるポーズ人形です。
まずopenpose抜きで生成してみる

silver middle long hair,
shirt, pleated skirt, on bed
Promptで凝る意味があんまり無いので、内容は適当です。ベッドの上にいる銀髪少女、くらい。
ちなみに生成したモデルは前回記事「複数のモデルをマージ(融合)させてオリジナルモデルを作ろう」でマージさせたものです。
ポーズにまつわるPromptを一個も入れていないので、出力された絵のポーズにまつわる部分は、すべてAI君の裁量で設計されたもの。
ベッドの上という点を過剰に加味してくれたおかげか、妙に色っぽいしなだれかかるようなポーズになりました。このスケベAIめ。

openposeに、正面を向いて座る3Dドールの画像を読み込ませます。

そうして生成された画像がこちら。
ほぼ完璧に、openposeに読ませた画像に沿った構図・ポーズで出力できていますね。
もちろんPromptはいじっていません。
openposeの力のみで構図の矯正に成功しました。

あえて正座という「ベッドの上」に相応しくないポーズを指定しても

ちゃんと出力されます。
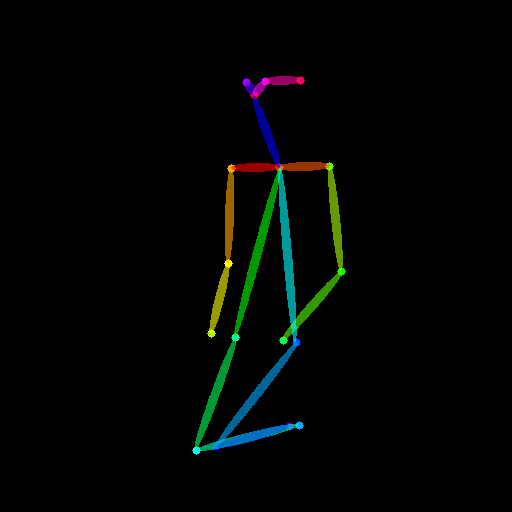
足を少し崩してしまっていますが、これはopenposeが(どうやら)姿勢を二次元的な平面で捉えているから。

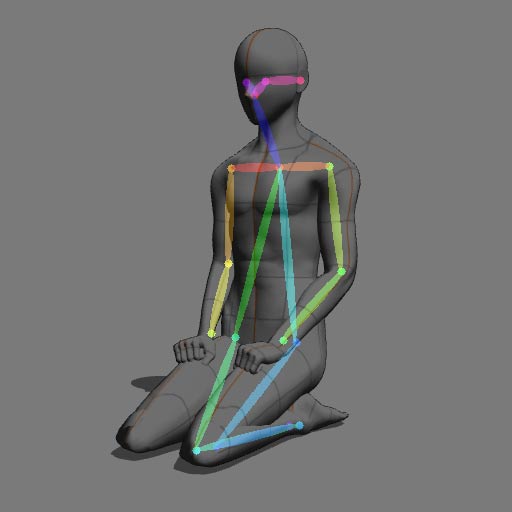
これが上の正座から出力されたボーン。

もとにした正座画像と重ねると、関節などの要点の位置はあっているのですが、例えば体の奥にたたまれている右足は当然検知できませんし、左足もくの字に曲げているように認識されているわけですね。
つまりopenposeは、奥行きを演出するのには向かないシステムということ。
シンプルな立ち絵で手を伸ばしている・曲げている絵のコントロールに使ったり、複数人が任意のポーズで立っている絵を作るのに使うと良いでしょう。
二人の絵を生成してみる
AI絵で特に難しいのが、複数人が絡んだ絵の生成。
よほど学習元が多い構図ならまだしも、具体的に「自分はこんな構図が欲しいんだ」というのがあると、中々お目当てが出ずガチャを繰り返すことになります。

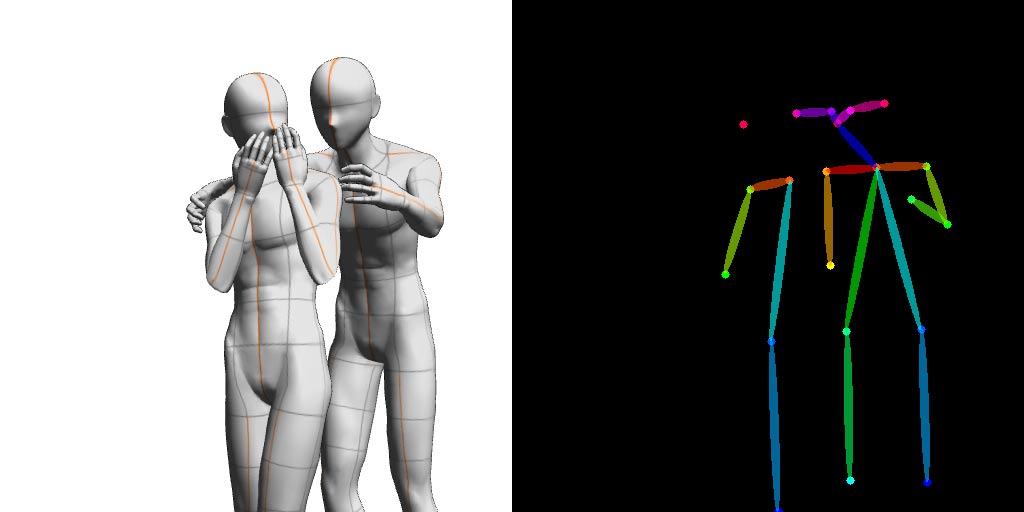
だがopenposeなら関係ない!二人が絡むポーズを3Dドールで書き出して読み込ませれば!

何故か一人増えて浮気現場になった。
AI君の裁量大きすぎるだろ…。
そして一応ボーンに沿って生成された浮気している二人の方ですが、これも「左の子に背後から迫る右の子」という絵をベースにしたものが「正面から向き合っている絵」になってしまいました。おかげで余計に浮気現場っぽい。
openposeは「関節の位置」などからボーンを生成してくれる都合上、体の前・後ろも認識してくれないんですね。
「こういう絵にしたい」があらかた決まっている場合は、その9割はopenposeで実現できるでしょう。
OpenPose Editor for Automatic1111 webui
3Dドールがなくてもopenpose用のボーンが生成できるExtensionがリリースされていましたのでご紹介。
Fくんさんに感謝。
OpenPose Editor for Automatic1111 webuiを公開しました!
webuiの拡張機能として動作するので、そのままControlnetの拡張機能に送ることができます!
ぜひ使ってみてください!https://t.co/dUHh7nmkfe pic.twitter.com/MBYxvJKYEw— どこかのFくん (@fkunn1326) February 19, 2023

インストールはいつもどおり。
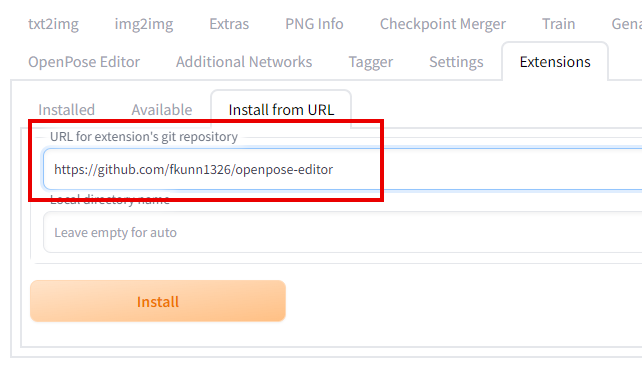
githubのURL【https://github.com/fkunn1326/openpose-editor】をInstall from URLに入れてInstall。
インストールが完了したらweb uiを再起動しましょう。

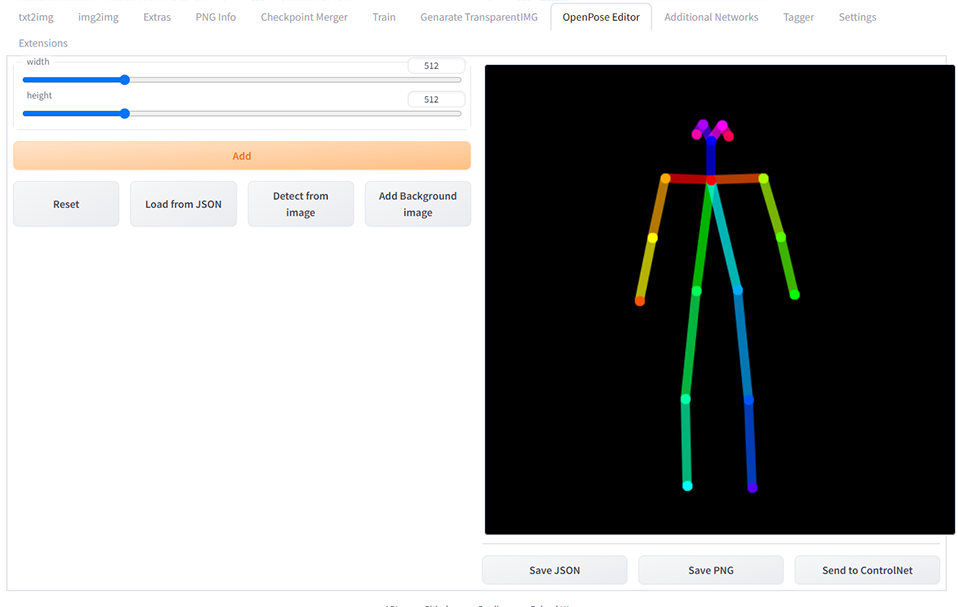
インストール出来ていれば、上のタブに「OpenPose Editor」が生成されています。
開くと、その画面内でボーンを直接操作できるようになります。
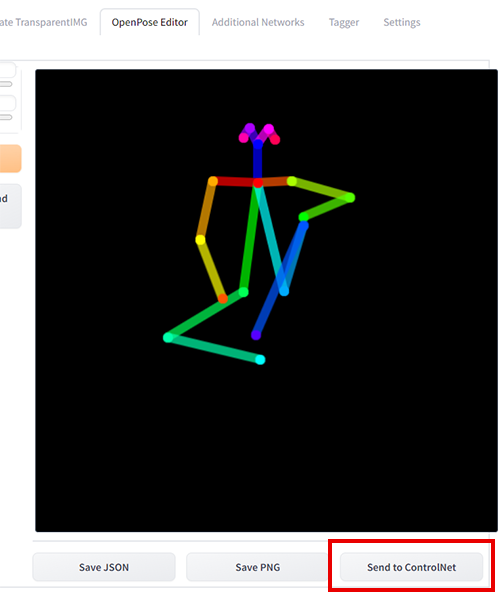
全体を覆うように選択するとボーン全体を拡大縮小できる他、関節部をドラッグすることでポーズを調整できます。

ポーズが出来たら、右下のsend to ControlNetを押すと

自動的にControlNetに読み込ませてくれます。
この機能がすごい便利。いちいち画像として保存しなくて良いの気が効きすぎてる。

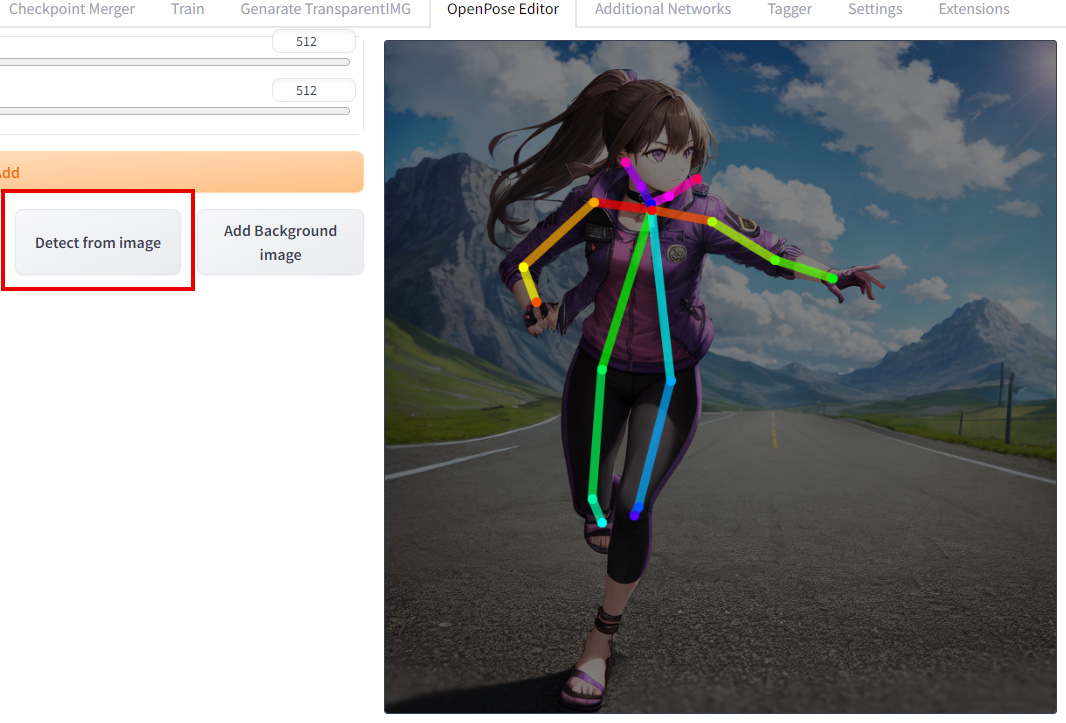
更にすごいのが、Detect from imageボタンから画像を読み込ませることで、ボーンを生成してくれる機能。
今回はHolaraに生成してもらった画像からボーンを作ってみました。
ボーンの判定はさすがに100点満点ではありませんが、元画像を下敷きにして表示してくれることもあり、微調整は簡単です。

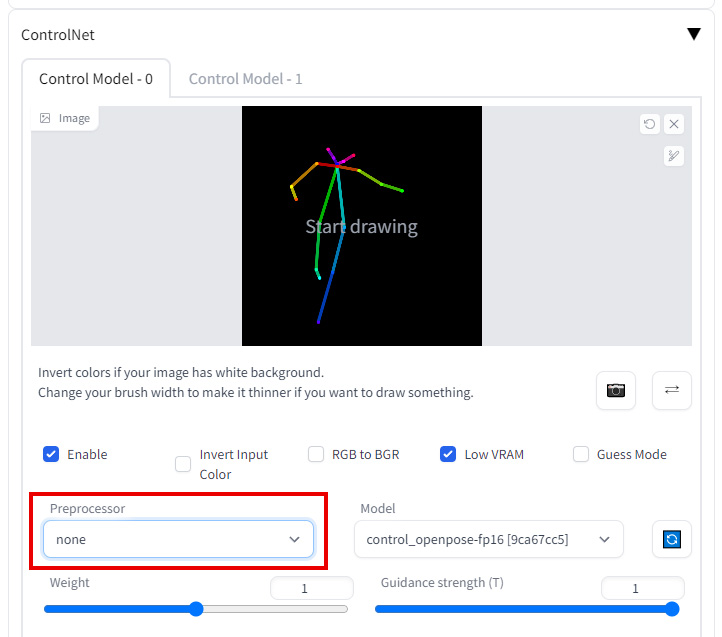
調整したものをtxt2imgで使ってみましょう。
ボーンで判定させるときは、preprocessorをnoneにしておきましょう。ModelはopenposeのままでOKです。

というわけで書き出してみたのがこちら。
ちゃんとボーンに沿って生成できています。

唯一の欠点は、関節の位置が自由自在すぎて、ポーズづくりが下手くそだと手足の長さがめちゃくちゃになってしまうこと。
欠点というか、これはユーザー側の技量の問題ですね…。
絵を描かなくて良いAI絵の世界でも、ユーザーには「見る目」は求められるのだ。
複数ControlNetで画面づくり全体をコントロールする
ControlNetは、複数展開させてopenposeとそれ以外を同時に使うことも可能です。

SettingのControlNetを開き、「Multi ControlNet: Max models amount (requires restart)」で2以上の数値にしましょう。
設定できたらApply settingsを押して、web uiを再起動します。
この項目がない場合は、sd-webui-controlnetを更新しましょう。古いバージョンのままになっている可能性が高いです。

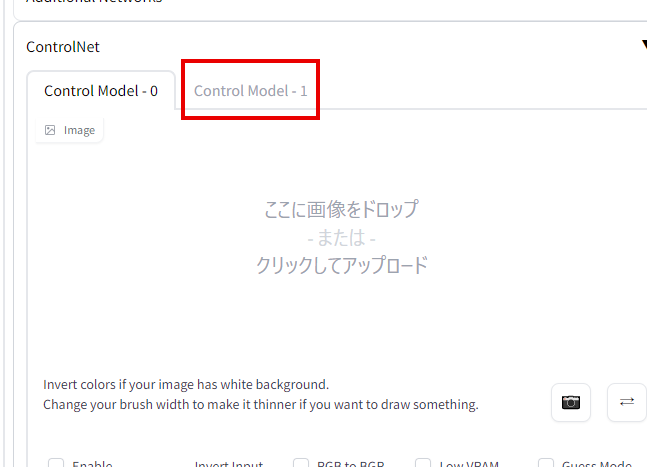
再起動すると、ControlNetが複数タブになっています。
Model-0でopenpose、Model-1でdepth…のような設定が可能になるわけですね。
ただしそれなりにPCスペックを要求されます。書き出しも普段の10倍くらいの時間がかかりました。

今回はHolaraに作ってもらった背景写真をdepth、OpenPose Editorで作ったボーンをopenposeにそれぞれ読み込ませます。
少し低めのアイレベルの背景、かつかなり広くて奥行きのある引きの画像だったので、ボーンは画面の隅に小さく出るようレイアウトします。
これで出力すると…

こう!
Promptは
のみです。
depthに読ませた背景をベースにした構図がきちんと構築され、openposeに読ませたポーズが意図した位置にきちんと配置されました。
たった3語のPromptだとは思えない、素晴らしい出力です。
まだシンプルめの構図でしか試していませんが、作りたい画像に合わせて、今後複数のControlNetを組み合わせればとても高い確度で画像を生成できそうです。
もう「こういう構図が欲しいな~」というのが具体的にあるのなら、ほぼ確実にそれを叶えることができるでしょう。
ControlNetにはまだたくさんの機能があるのですが、もう大体のことはcannyとopenposeで出来てしまっていますね。
あとdepthとsegmentationくらいは取り扱いたいものです。
コメントを残す